Selenium IDEの手軽さ!
先月末のバスケ合宿で、水鉄砲の打ち合いで見事に自爆して右足を捻挫したt.sayamaです。
決して、はしゃいでいた訳ではありません。男子はいくつになっても水鉄砲に夢中になるものです。
今回はSelenium IDEをご紹介します。
SeleniumとはWebアプリケーション用テストツールで、ブラウザの操作を自動化して、Webアプリのリグレッションテストを実施することができます。
Seleniumには、いくつかのコンポーネントが提供されていて、代表的なものだとこんなのがあります。
まずは、Selenium Core。オリジナルのJavaScript/HTMLベースのテストツールでSelenium IDEやSelenium Remote Controlのコンポーネントとして利用されたり、単独でも利用できます。
次にSelenium Remote Control。ローカルもしくはリモートのコンピュータ上のWebブラウザを制御してWebアプリケーションのテストが可能です。これはIEでテストする時に使えます。
そして今回紹介するSelenium IDEの3つが代表的なものになります。
Selenium IDEは、Firefoxのアドオンとして使えるので、1回インストールしてしまえばFirefoxの[ツール]から呼び出せちゃいます。
使用イメージはこんな感じです。
まずSeleniumのダウンロードサイトからダウンロードする。
http://seleniumhq.org/download/
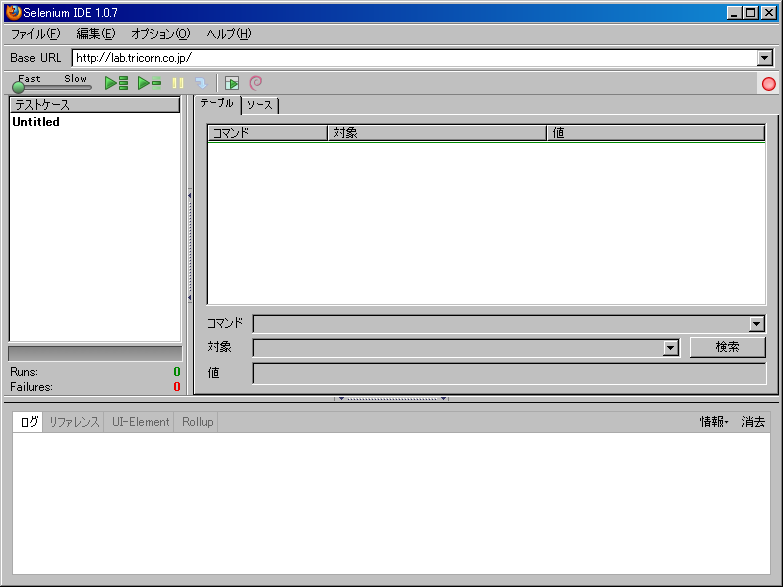
すると、FirefoxのツールメニューにSelenium IDEが追加されます。実際に選択してみると、こんな画面が表示されます。

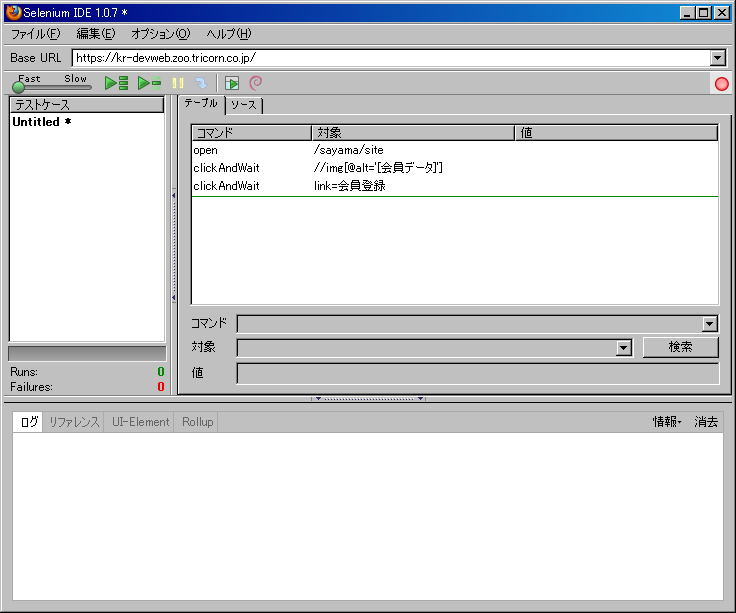
右上の赤ポチを押した状態で、Web操作を行うとその操作が記録されます。コマンドと対象が追加されているのが確認できると思います。これがWeb動作が記録されている状態です。単純な動作なら、この操作を繰り返すだけで引き続き記録してくれます。記録させたら、緑の横三角ボタンを押せば再生してくれます。これだけで、あとは自動で動いてくれます。これは楽です!
また、コマンドを追加することもできます。標準コマンドにないコマンドを追加したい場合は、JavaScriptでコードを追加して、拡張スクリプトとして設定することができ、コマンドとして使うことができます。私は何度も再生ボタンを押すのが面倒なので、whileコマンドを追加して1回再生ボタンをクリックすれば、何度も再生してくれるようにしました。

使ってみた感想としては、普通に使うならコードを書くこともないのでプログラムが苦手な人でも使えます。使用方法もシンプルです。記録のボタンを押して、あとはWeb操作を行う。そしてそれを再生するだけ。これで基本的なことはできてしまいます。シンプルです。お勧めです。今回はこれしか紹介しませんでしたが、今回紹介した以外にも、まだまだいろんなことができます。そちらは次回紹介します。
ユニットテストの自動化ツールは沢山ありますが、ブラウザでWebサイトにアクセスしながら画面を確認するようなテストツールはあまりありません。
こんなに手軽に使えるSelenium IDEを皆さんも使ってみてはどうでしょうか!?


ディスカッション
コメント一覧
まだ、コメントがありません